小さいサイズのフォントを綺麗に見せるには?
Webデザインにおいて、バナーなど小さな画像の中に小さいサイズの
フォントを挿入する場面が多々あります。
ある程度の大きさであれば、画像にしても綺麗に読めるのですが、
フォントサイズが10pt以下になってくると、潰れて汚くなってしまい
ます。
そういう場合は、フォントのアンチエイリアスをOFFにすることで
小さいサイズの文字も読みやすくなります。
どうですか?結構違いますよね?
フォント自体の飾りなどはなくなってしまいますが、視認性は格段に
よくなります。
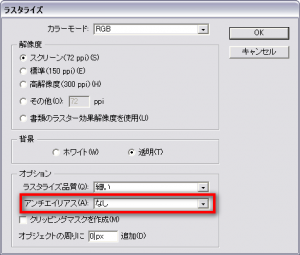
Illustratorであれば、メニューの「効果」→「ラスタライズ」から
アンチエイリアスの設定を行えます。
ちょっとした事ですが、こういう細かな配慮がユーザビリティの
良し悪しに関わってきます。
Web制作の際には、ぜひとも使い分けたいところですね^^b
















コメントを残す